为了让文章代码展示美观一些,找到一款Pure Highlightjs for Mac一键复制插件,很美观实用。
像这些代码高亮及一键复制,可以通过js与css组合设计来完成,但对于没有前端开发经验的小伙伴来说,是比较难的一件事。我在网上搜索了许久,终于找到一款比较好的Wordpress代码高亮,一键复制插件,插件名叫”Pure-Highlightjs”,该插件最后更新日期是2016年,时间有点久了,它还有二开版本,叫“Pure-Highlightjs for Mac Style”,二开版本,调整了css样式,整体范与苹果系统特效有点类似。
Pure-Highlightjs下载地址:
https://github.com/icodechef/Pure-Highlightjs
Pure-Highlightjs-for-Mac下载地址:
https://github.com/hylsay/Pure-Highlightjs-for-Mac
插件安装
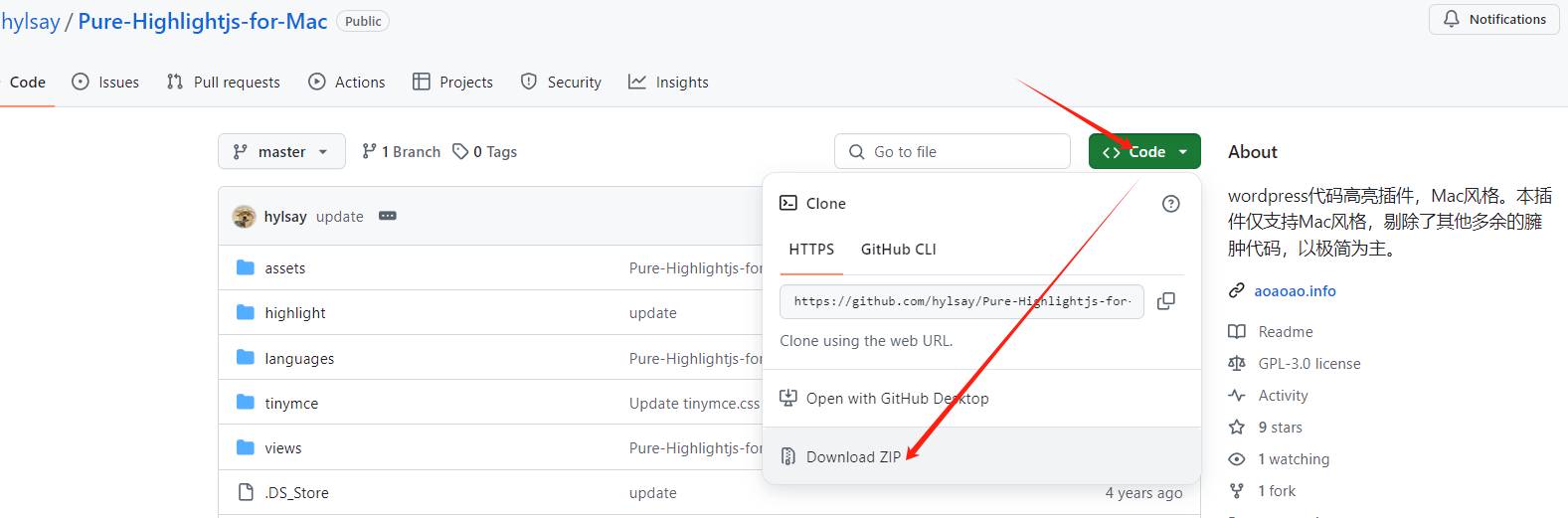
从github上下载插件,这里我用for Mac版本的。下载到本地电脑上,它是一个zip包。

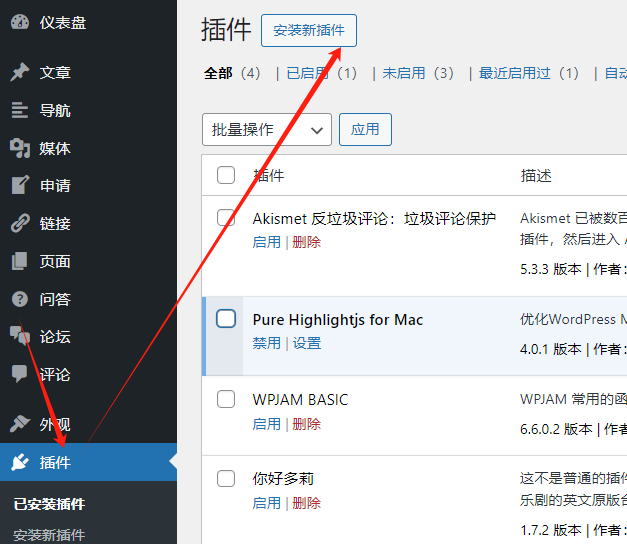
打开Wordpress后台管理,找到“插件”功能处,点“安装新插件”。

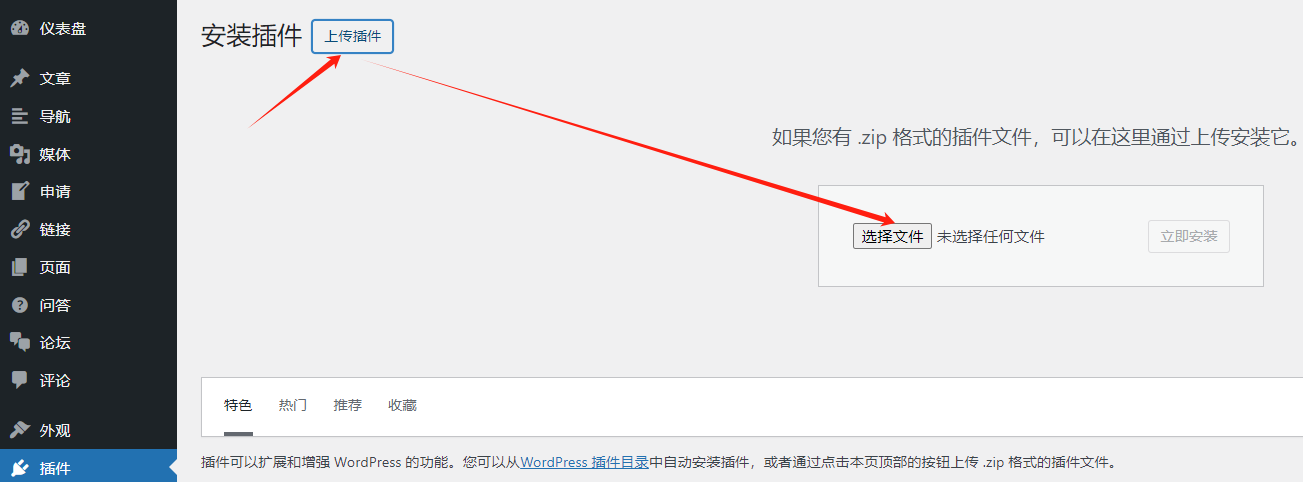
点“上传插件”,“选择文件”,在弹出的对话框中,找到刚下载的zip包。

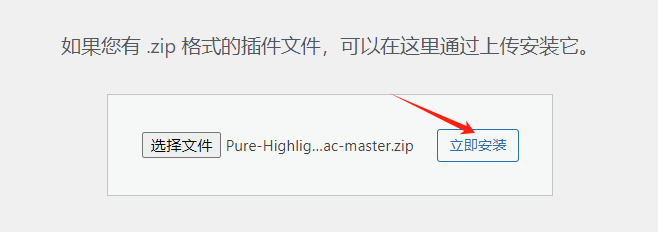
点“立即安装”,安装完,就点“启用”插件。

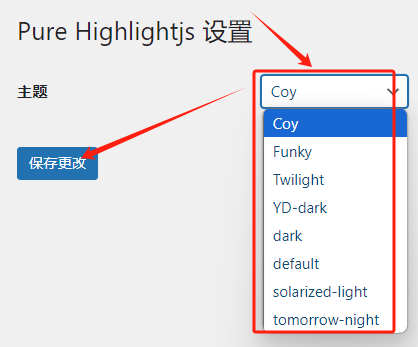
启用插件后,要设置下插件。

选择你喜欢的“代码高亮”风格,然后点“保存更改”。

插件使用
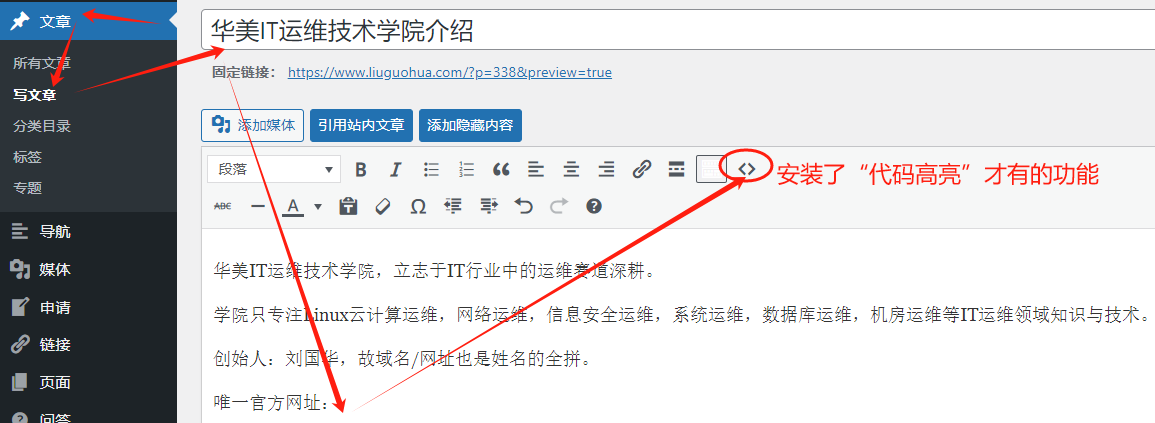
进入Wordpress后台,点“文章”,“写文章”,在需要代码高亮的地方,找到“快捷编辑栏“上的”<>“图标,在弹出的窗口中,输入代码。

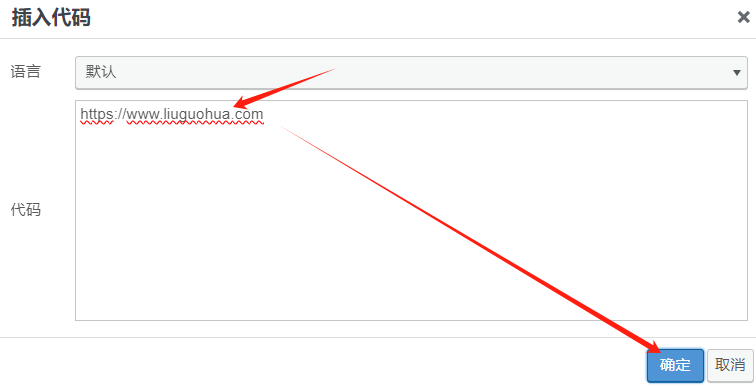
输入https://www.nuliya.top/,然后点”确定“。

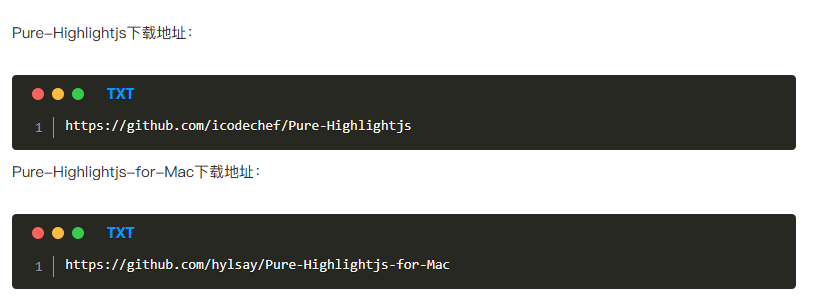
最后,用浏览器,访问这个页面,可以看到”代码高亮“效果及右上角的”复制“效果。

 努力鸭
努力鸭